🔥Power of VS Code
Visual Studio Code (VS Code) is a code editior that is used for building and debugging modern web and cloud applications. There are several code editior like Sublime Text, Nodepad++, Atom, Brackets, Vim, TextMate. Due to rich content and in-built extensions like Emmet VS code is gaining its importance among the developers. Let us talk about Emmet
Visual Studio supports Emmet. No any extension is required. Emmet abbrevation are enabled by default in html, pug, jsx, css, scss, xml files.
Emmet can be used in .html files like
h1.head and enter tabIt will create h1 tag with className head and if you replace . with # then you will get id. Same goes for all HTML tags like p, table, ul, li🤨.
For ordered list and unorderd list
ul>li*3 It will create unorderlist with 3 list items you need to enter tab after ul>li*3
lorem ipsum generator just type lorem and enter tab
loremIf you want only 3 word then type lorem3 and enter tab –>
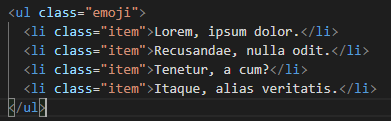
ul.emoji>lorem3.item*4will output as
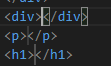
div+p+h1will output as
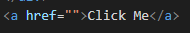
a{click me}will output as
Emoji extension
First, you need to install Emoji Snippets Extension in your VS code. So. after instlling you are able to use Emoji. Inorder to use emojis you need to type :(colon)
To insert emoji in your h1 tag you just simply need to write
<h1>name:</h1>you will see the suggestion appear